Prototyping
Create a high level point of view, flesh it out with storyboards, then pick a concrete direction and create a rapid electronic prototype. And finally, the concept of Heuristic Evaluation.
Point of View
Choose a design brief and write down a point of view (that relates to the brief) in a sentence or two.
What's a point of view? It's your take on a high-level design strategy, before actually designing a solution.
What makes a good point of view? It should clearly express the problem/opportunity. And it should make clear what a good solution would accomplish.
I want to improve the way the people look after their departure gates at airport and how they reach them, making easy the way to find the departure gate at the airport even if they are in a hurry and don't have time to look at the departure panels.
My point of View is: "No one will never be late looking for their departure gate"
Storyboard
Illustrate with an storyboard a design idea that address/engage the point of view
-
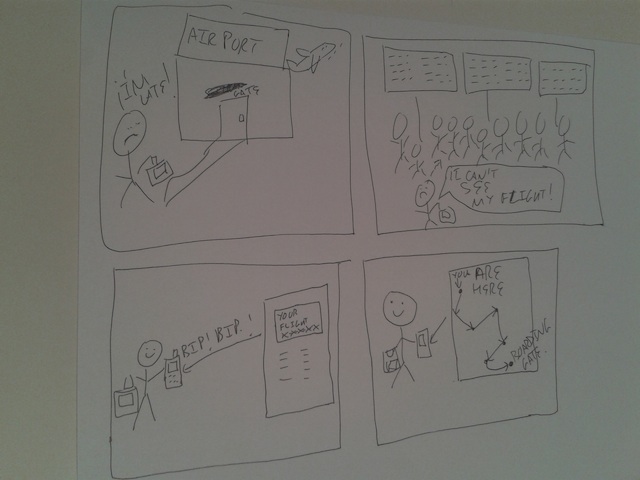
Storyboard Part 1

-
Storyboard Part 2

Rapid Electronic Prototype
Make a rapid electronic prototype with Balsamiq Mockups that implement the idea you've decided on.
Heuristic Evaluation
An heuristic evaluation of the prototype. This comprises a bulleted list of usability issues me and my course peers found.
Me
- User control and freedom: How can a user modify his plan or travel or add information manually?. (Severity: 3)
- Help and documentation: No Help option or FAQ visible at the app.
Student 1
How do you navigate people to the specific gate inside the airport? Since GPS is not functional under any roofs...Technical limitation.
Student 2
- 'Plan your travel' is not clear - what a user can do there, why is it between now and fututre&post travels. (severity: 3)
- Font below the map may be too small (severity: 2)
- For what purpose future and post flights are below the map? (severity:3)
- There is no way to get back to main menu (severity:2)
Student 3
- It would be nice to elaborate on how one plans their travel, see the next flight, or see their past travels.
- It also isn't clear how you get from the second screen to the third screen. Do you have to keep the app open for it to track your travel? Does the notification occur even if the app isn't up?
- Also, it seems weird that the app is asking you where you're going in screens 2-4, when it states it below the screen.
Student 4
I tried to answer the following questions in the study of this concept:
- Visibility of system status:
- Yes. Prototype consist statuses, but not alerts.
- Match between system and the real world:
- yes. Prototype is working with a real things.
- User control and freedom:
- Yes.
- Consistency and standards:
- Yes, because prototype was build with Balsamiq :)
- Error prevention:
- No.
- Recognition rather than recall:
- Yes.
- Flexibility and efficiency of use:
- No. Not settings.
- Aesthetic and minimalist design:
- Yes.
- Help users recognize, diagnose, and recover from errors:
- No.
- Help and documentation:
- No.
Result : prototypes have most of heuristic components. But i don't understend some of steps.